2019年02月14日
保育園のホームページを有効活用しよう
最近インフルエンザが流行してますが、
本当の流行りは具沢山のフルーツヨーグルトを食べることで
お馴染みのhideponです。
いつもは、ふざけたブログが多いですが今日は真面目に行きたいと思います。
保育園のホームページ活用の事例を紹介していきたいと思います。
ホームページ活用① 「ブログ機能を使った園からの情報発信」
保育園からの公式的なお知らせ、保護者に向けたお知らせを、
園内の掲示板やお便りだけでやられている保育園もあるのではないでしょうか。
保護者の方によっては、「外出先で確認したい」「来週の行事なにがあるんだっけ」
などなど、保育園やお便りの配布物を見ないと確認できないと
不便だなと思うこともあると思います。
それをホームページのブログ機能を使って
解消!!!!
ホームページの園からのお知らせから、どんどん情報発信を行って、
保護者、保育士さんにホームページを有効活用してもらいましょう。
▼1日の保育の情報を更新するもよし!

▼献立表を更新するもよし!

▼保育園のイベント情報を更新するもよし!

今までは、保育園の情報をアナログで発信していたものを、
自分たちのオリジナルホームページを使って情報発信していきましょう。
ホームページ活用②「採用ページを設置し、直接応募を増加させる」
昨今、保育士不足と騒がれ、年度末の時期になると、
各保育園では次年度に向けた保育士確保に追われます。
そんな中、大手のアルバイト求人サイト、転職サイト、保育士の専門サイトに
広告掲載をしても応募が入らず、採用に至らない。
人材紹介、派遣会社に依頼しても、
なかなか保育士がこない!!!
紹介手数料が高くて使えないなど悩みは尽きません。
そんな悩みを解消すべく、保育業界ではなく、一般企業でも取り組んでいることですが、
ホームページ内に採用ページを設置し、ホームページからの直接応募をを狙う企業が増えてきました
その理由として、いろいろな求人サイトの情報を見た後に、
そこの企業は「どんなところなんだろう」「どんな社員が働いているのだろう」など
ホームページ上で情報を収集する求職者がほとんどだからです。
この考え方は保育業界にも保育士にも当てはまります。
「園長先生ってどんな人なんだろう」「保育目標、方針が知りたい」
「園の雰囲気を見たい」「働いている保育士を知りたい」など、
自分自身が働く保育園をホームページで知りたいのは当然のことです。
だからこそ、ホームページ内に採用ページを設置し、
自分たちの保育園を知ってもらった上で、ホームページから応募させましょう。

ねお保育boxでの
ホームページ制作、リニューアルキャンペーン

2019年02月14日
2019年02月13日
最近の保育園、幼稚園がホームページを作る、リニューアルをする目的とは…
スマートフォン(携帯)で拡大しないと文字が見えない・・・
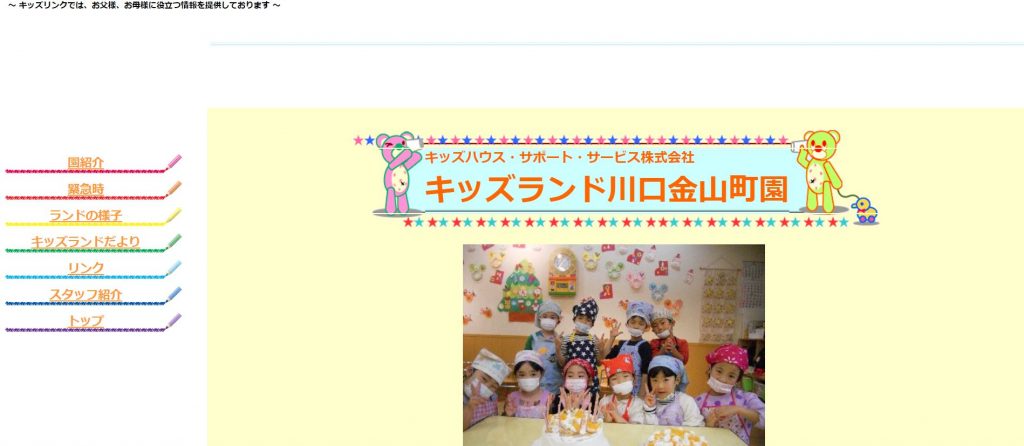
【リニューアル前】 ※パソコン/PC版 
※スマホ/携帯版 
【以前のホームページ】http://www.kidslink.jp/kidsland_kanayama/
こちらの保育園様では、無料でホームページを作れるサイト、キッズリンクを使っていらっしゃいました。
かなり昔に自分達で作ったとの事で、パソコンでは文字が大きく表示されますが、スマホだと拡大しないと文字が見えない。
スマホの画面とサイズが合わない。と困っていらっしゃいました。
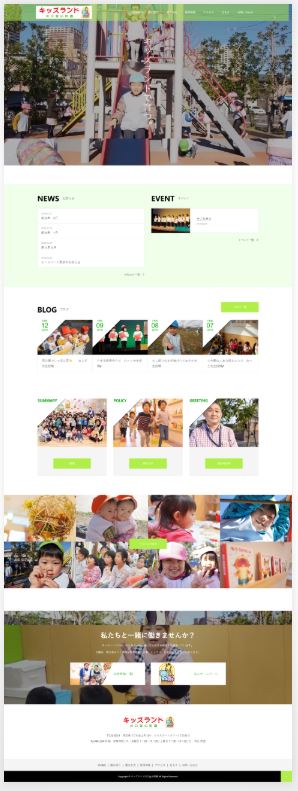
【リニューアル後】※パソコン/PC版

※スマホ/携帯版

https://kidsland-kanayama.com/
PC、スマホ、タブレット、どのデバイスでも最適なサイズになる最新のWordPressにて制作した為、問題は解決!!ホームページの閲覧がスムーズになりました。PC版では、ヘッダーとフッターを30秒前後の動画を入れております。
ブログ更新を簡単に!!
【リニューアル前】※スマホ/携帯版

※リニューアル前は、ホームページからリンクを飛ばし、Yahooブログをご利用されておりましたが、デジカメ等で撮影した写真を一枚一枚画質を小さくしてからでないとアップできず、毎日の更新に20分~30分程の時間が掛かっておりました。バナー広告も付いてますね。又、Yahooブログもスマホ(携帯)での最適化がされていない為、保護者が子どものブログを見る際にも文字や写真が小さく、拡大しながら見なくてはなりませんでした。
【リニューアル後】※スマホ/携帯版

※リニューアル後、デジカメ等で撮影した写真をそのまま利用でき、画質の良い写真でブログを更新。画像をアップする時間も取られなくなり、毎日の更新が10分前後で出来る様になりました。オリジナルドメインでの運用になる為、他社の広告等、無駄なリンク先へ飛ぶような事はありません。
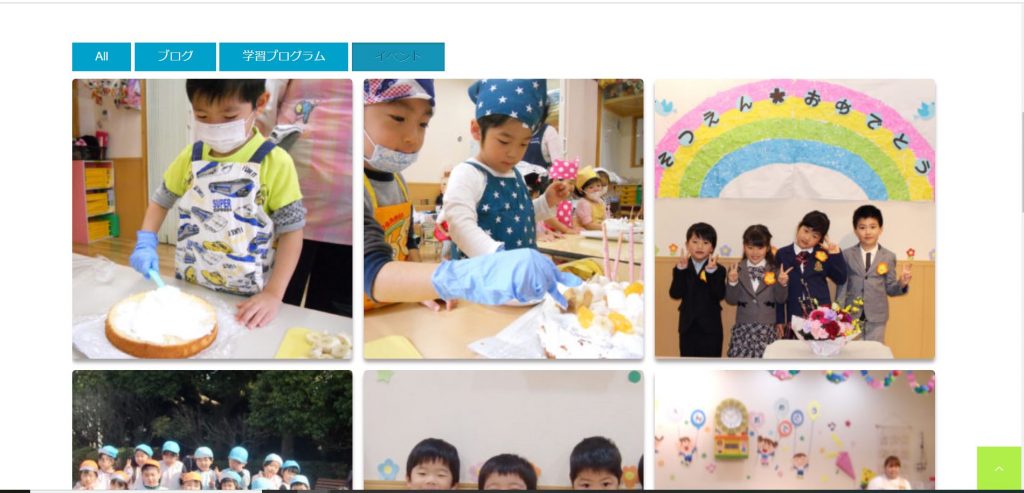
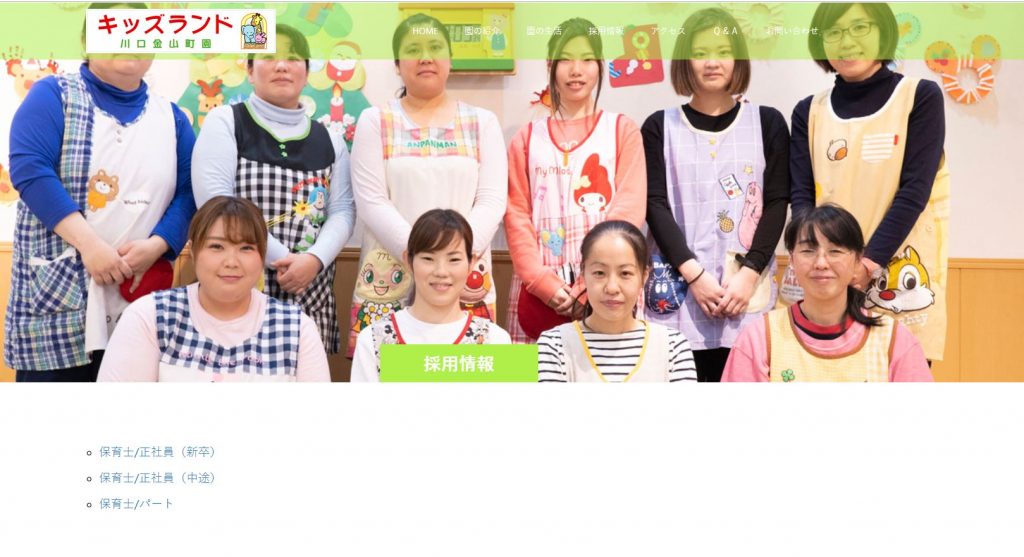
アルバムから気に入った写真を無料でダウンロード&印刷
【リニューアル後】


保育中に撮影した写真や、イベントの写真を高画質のままホームページのアルバム機能へ掲載する事が出来ます。保護者の方は気に入った写真があれば、選択してデータ保存が出来ます。スマホでも、写真を選択するだけで保存が出来るので、そのまま自宅や写真屋さん、家電量販店で印刷が可能です。もちろん、プライバシー機能も充実しており、アルバムをクラス毎に分けてセキュリティーキー(鍵)を付けて、保護者以外は見れない設定にも出来ます。※保育施設では、写真販売業者が入っている事が多く、印刷代が1枚50円~など費用的にも高い業者も多い為、保護者の負担も少なくなります。データの保存は一切無料ですし、保育園でも写真掲示や集金の手間等の先生方の負担も無くなります。
求人・採用が強くなる!
昨今の保育士不足、保育士の獲得が相当厳しくなっております。ハローワークや職員の紹介等ではなかなか応募が来ず、仕方なく求人掲載を有料でしたり、派遣会社、紹介会社からの紹介を受けたり等、保育士を1人採用するのに多額の費用を掛かっております。
【リニューアル後】

そこで、ホームページに採用情報をしっかりと記載し、職種や雇用形態毎にページを分け、具体的な雇用条件と就業のイメージが湧く写真や内容を載せる事により直接応募(無料の応募/問い合わせ)が見込めます。また、PC、スマホ、タブレット、どのデバイスでも最適なサイズになる最新のWordPressにて制作する事により、大手検索エンジンのGoogle、Yahooからも評価が高く、検索結果表示の順位が優位になります。そして、最近テレビCM等で話題の求人検索エンジンindeedにもオーガニック(自然検索)表示され易い設計です。
★何よりも、転職活動者の9割がホームページを確認して応募するか決めているというデータもあり、(下記、記事参照)ハローワーク、求人サイト、派遣会社、紹介会社等で貴社の求人を求職者が見た際に、
そのほとんどの方が、最終的に貴社ホームページを確認してから応募をする為、直接応募(無料応募)が増え、採用単価が劇的に下がる可能性もあります。
※一例として、紹介会社や派遣会社から紹介にて大量採用されている施設様の場合は、ホームページからの応募であっても、施設独自にお祝い金を設定されている場合も御座います。
https://partners.en-japan.com/special/old/171206/2/
保育boxへの無料掲載!
弊社は、保育専門の求人サイト「保育box」を運営しています。保育専門の求人サイトで、No1のアクセス数があるサイトです。
「ねお保育box」を利用頂く場合は、期間中追加費用なしで「保育box」へ求人掲載が出来ます。※求人の追加・変更はいつでも可能。 Google、Yahoo等の検索エンジン、indeed、求人ボックス等の求人検索エンジンの有料枠へ掲載される為、求人へのアクセス数&応募数が増えます!また、採用ページから直接応募が入るようになる為、他に採用費をかけなくても採用ができるようになります。
もう、派遣・紹介会社に高い費用を払って、採用をしなくていいんです。保育士採用に強いホームページを作ります。
※既に「保育box」を有料にてご利用頂いているお客様は、平行してホームページ作成又はリニューアルをご利用頂けます。その場合、掲載期間終了後より、「ねお保育box」月額利用料が発生致します。

※詳しくはこちら
2019年02月13日
2018年04月06日
WordPressの便利な目次プラグイン「Table of Contents Plus」を入れてみた
こんにちは!BUY THE WAYのkousakusanです。
WordPressの記事を書いている場合、「目次って入れてる記事多いから入れてみたい」って思っている人多いっすね。
確かに毎回目次書くのって面倒っすよね。(僕は面倒です!!)

「俺も面倒だよ!!」
おまえ、すでにテンプレートだよ、スティーブ!!
このやりとり、飽きてきたw
目次なら、プラグインで簡単に実装出来てしまう所が、WordPressの良いところですね。
もう、実装したので「私の記事に目次が!」ってなっている方もいらっしゃると思いますが
ご心配なく、ルールを設定しているのでその通り書いていけば目次を表示させれるし、非表示にも出来ます。
WordPressの便利な目次プラグイン「Table of Contents Plus」の活用法
目次の表示方法
簡単です。
<h3>目次項目</h3>
この、<h3>で囲ってあげる事で、目次として拾い上げます。
でも、これが一つの場合は目次いらないですよね。
記事内に、2つ以上存在したら目次として表示する様に設定しました。
この記事だと、このオレンジの枠の中がそれにしてあります。
<h3 style=”padding: 10px; border-radius: 5px; border: 2px solid #ff8c00;”>目次の表示方法</h3>
このように書いています。
例えば、下にこのように書いておくと、自動的に上の方に水色枠で目次が生成されます。
クリックするとこの下の部分にスクロールします。
目次表示項目 1
目次表示項目 2
目次表示項目 3
目次表示項目 4
目次表示項目 5
今回は、目次について書いてみました。
今後、コンテンツ記事を書く場合、目次は必要になるので便利と思っていただけたらw
また、何かありましたら、どこかの記事でお会いしましょう!
ではでは!!
2018年04月06日
2018年04月05日
WordPressで引用文を入れる事は・・・SEO的な考え方
こんにちは!BUY THE WAYのkousakusanです。
記事を書いていると、Wikipediaなどから知恵をお借りする、また、参考にした事例を紹介するなど 多々文章を引用しますよね。(僕は自分には知識がない時はWEBで検索し、参考にしています。無知な物でw)

「俺もだよ!!考えるの面倒だし!」
お約束かよ!!
おまえ、記事書いてないだろ、スティーブ!!
他人の記事をパクる事は駄目だとわかっていると思いますが、それ以外にもいろいろと理由がありますので
今回は、その辺を紐解いてみたいと思います。
『blockquote』というHTMLタグを使用する

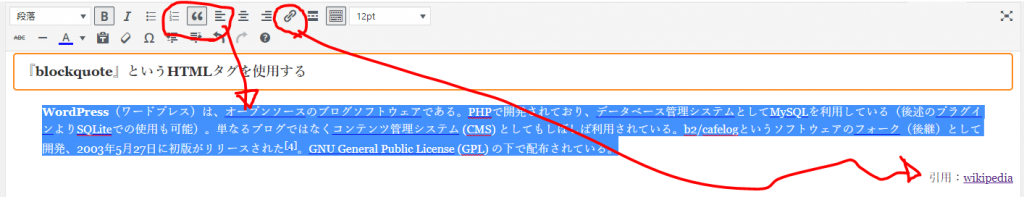
引用文を選択して、‟ボタンを押すと、下記の様に引用されてるよってなります。
で、どこから引用?となるので、さっきのボタンの横のリンク作成を押して「引用:」の隣に書き込み、<a>タグを<cite></cite>で囲ってあげればOK
WordPressのリンクだけでは<site>が付かないので手動で付けます。
そうすると、下記の様に引用されたよって感じになります。(テンプレートごとにCSSの関係でデザインは変わる)
WordPress(ワードプレス)は、オープンソースのブログソフトウェアである。PHPで開発されており、データベース管理システムとしてMySQLを利用している(後述のプラグインよりSQLiteでの使用も可能)。単なるブログではなくコンテンツ管理システム (CMS) としてもしばしば利用されている。b2/cafelogというソフトウェアのフォーク(後継)として開発、2003年5月27日に初版がリリースされた[4]。GNU General Public License (GPL) の下で配布されている。
引用:wikipedia
「blockquote」と「cite」タグ記述とSEOに対する考え方
では、中を見ると、
<blockquote>
<p>引用されたテキスト</p>
引用元:<cite><a href=”引用元url”>引用元ページ名など</a></cite>
</blockquote>
と書いています。
コンテンツの質を上げるため、他サイトから参考資料としてテキストなどを引用する事で、記事との関連性を高める事でSEO的に有効と言えます。
ただ、引用ばっかり使って記事が他人任せになっては価値のないコンテンツとなりSEO的にも意味がなくなります。
『blockquote』タグは、他のサイトから一部抜粋して自分の記事に表示するのに使うタグで、このタグを使わないと、重複コンテンツ(記事が重複している意味)となってしまいます。
このタグを使う事で、引用文は、本文とは違う事をユーザーやGoogleのクローラーにわかるようにします。
これは、サイト内コンテンツの重複ではなく、検索結果に対するコンテンツの重複を意味しています。
検索結果に、同じ内容の記事は同時に出てきません。
引用のルール
必ず引用元をリンク表示してください。書籍からならISBNコードです。
これはユーザーのためであり、Googleのクローラーに対しての為でもあります。
これを怠ると、先ほど書いた通りGoogle的にはペナルティ対象となり、インデックス除外になってしまいます。(二度と検索に出てきません)
いろいろと引用して記事の厚みを持たせ、ユーザーに良いコンテンツを提供することは良い事なのですが
ルールはしっかり守り、記事を作成していきましょう。
2018年04月05日
2018年04月03日
WordPressで自分用テンプレートで簡単に日記を書きたい!【TinyMCE Templates】便利なプラグインの活用法
こんにちは、BUY THE WAYのkousakusanです。
WordPressの記事を書いている場合、大体形が決まっていて、毎回前回のを参照して書くのって 面倒っすよね。(僕は面倒です!!)

「俺も面倒だよ!!」
おまえ、書いてないだろ、スティーブ!!
WordPressの良いところは、無数にある有志による無料プラグインでのカスタム化がスゴイとこです。
活用しない手はないですねw
この、毎回の面倒を解決するテンプレート簡単作成プラグイン「TinyMCE Templates」入れたので紹介します。
自分用テンプレートで簡単に日記を書く【TinyMCE Templates】の活用法
TinyMCE Templatesの使い方
じゃ、早速テンプレート作ってみよう
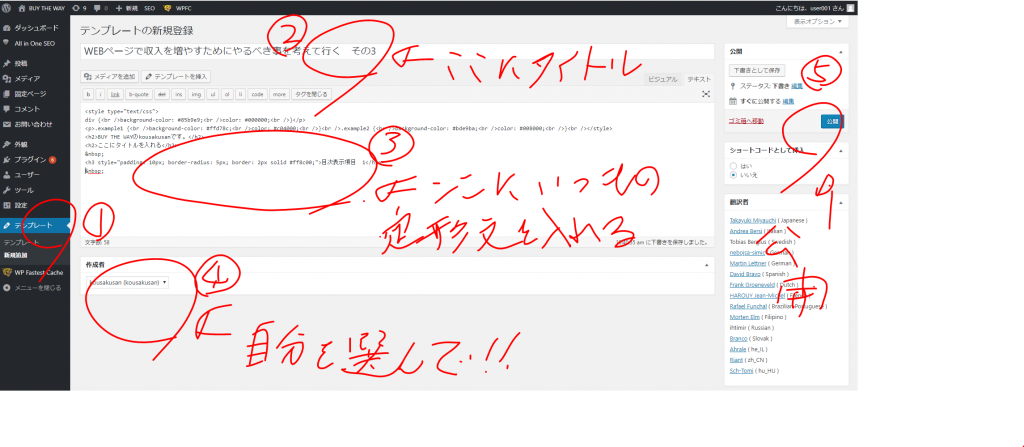
下の図の順番で作成します。

- ①を押すと、テンプレートって出るので「新規追加」をクリックして
- すると図のようにテンプレート新規登録画面に移動します。
- ②にテンプレート名を入れます。
- ③にテンプレートの内容を入れます。(サンプルはテキストにしてHTMLを記入していますが、いつも通りのビジュアルでOKです)
- ④自分のアカウントを選びます。
- ⑤「公開」ボタンをクリックして登録完了!
はい、テンプレートが出来ました!!
登録したテンプレートを使ってみよう!
では、早速テンプレートを使ってみましょう

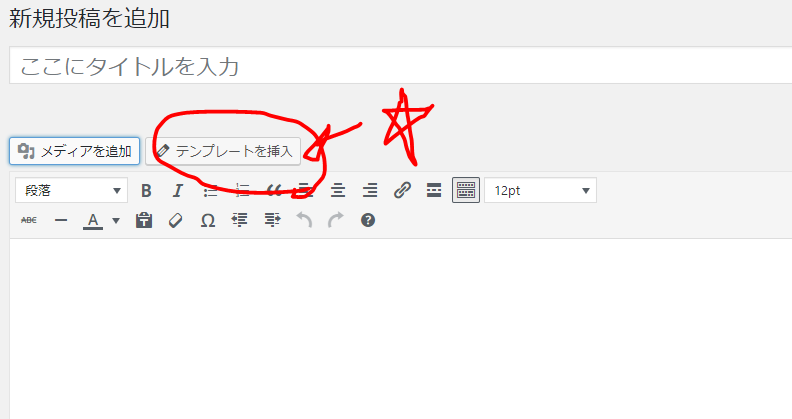
いつもの日記を書く画面を出して、新しく追加されたボタン ☆の所「テンプレートを挿入」をクリックします。

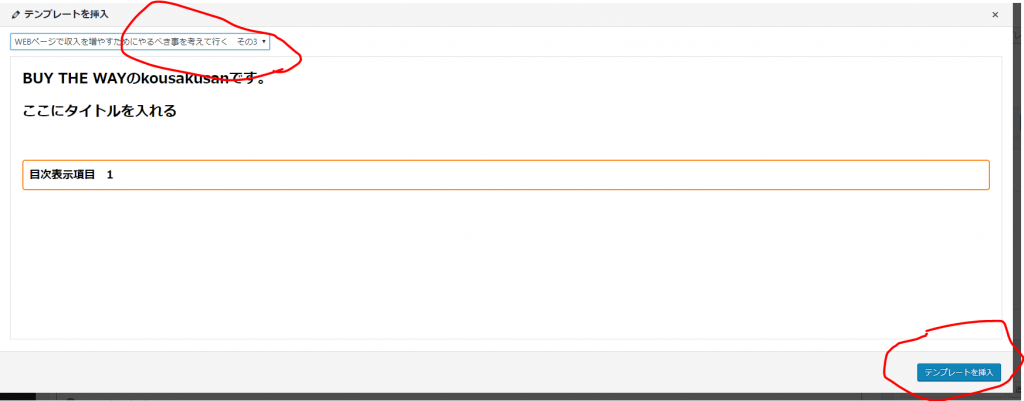
こんな、モーダルが立ち上がりますので、先ほど作ったテンプレートを選びます。
選ぶと、先ほどのテンプレートが表示されますので、確認したら「テンプレートを挿入」ボタンを押してください。

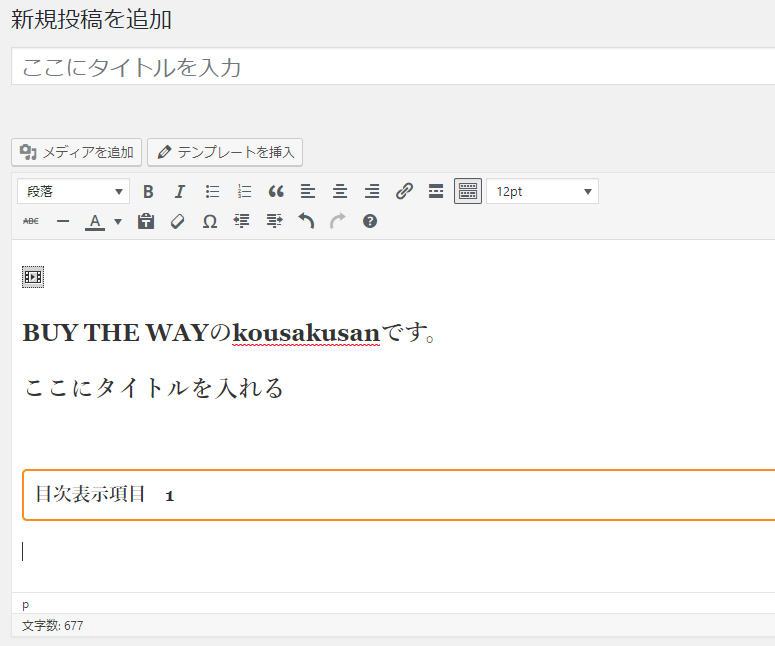
はい、投稿画面に先ほどのテンプレートが挿入されました。
これで毎回、「こんにちは」だの、なんだのって言う定形分のコピー作業から解放されますね。
今後、「保育BOXの事や、自社採用の事、会社のいつものメンバー日記などの記事スタイルを統一することが出来ますね。
管理もしやすくなりましたw
2018年04月03日