2019年02月14日
保育園のホームページを有効活用しよう
最近インフルエンザが流行してますが、
本当の流行りは具沢山のフルーツヨーグルトを食べることで
お馴染みのhideponです。
いつもは、ふざけたブログが多いですが今日は真面目に行きたいと思います。
保育園のホームページ活用の事例を紹介していきたいと思います。
ホームページ活用① 「ブログ機能を使った園からの情報発信」
保育園からの公式的なお知らせ、保護者に向けたお知らせを、
園内の掲示板やお便りだけでやられている保育園もあるのではないでしょうか。
保護者の方によっては、「外出先で確認したい」「来週の行事なにがあるんだっけ」
などなど、保育園やお便りの配布物を見ないと確認できないと
不便だなと思うこともあると思います。
それをホームページのブログ機能を使って
解消!!!!
ホームページの園からのお知らせから、どんどん情報発信を行って、
保護者、保育士さんにホームページを有効活用してもらいましょう。
▼1日の保育の情報を更新するもよし!

▼献立表を更新するもよし!

▼保育園のイベント情報を更新するもよし!

今までは、保育園の情報をアナログで発信していたものを、
自分たちのオリジナルホームページを使って情報発信していきましょう。
ホームページ活用②「採用ページを設置し、直接応募を増加させる」
昨今、保育士不足と騒がれ、年度末の時期になると、
各保育園では次年度に向けた保育士確保に追われます。
そんな中、大手のアルバイト求人サイト、転職サイト、保育士の専門サイトに
広告掲載をしても応募が入らず、採用に至らない。
人材紹介、派遣会社に依頼しても、
なかなか保育士がこない!!!
紹介手数料が高くて使えないなど悩みは尽きません。
そんな悩みを解消すべく、保育業界ではなく、一般企業でも取り組んでいることですが、
ホームページ内に採用ページを設置し、ホームページからの直接応募をを狙う企業が増えてきました
その理由として、いろいろな求人サイトの情報を見た後に、
そこの企業は「どんなところなんだろう」「どんな社員が働いているのだろう」など
ホームページ上で情報を収集する求職者がほとんどだからです。
この考え方は保育業界にも保育士にも当てはまります。
「園長先生ってどんな人なんだろう」「保育目標、方針が知りたい」
「園の雰囲気を見たい」「働いている保育士を知りたい」など、
自分自身が働く保育園をホームページで知りたいのは当然のことです。
だからこそ、ホームページ内に採用ページを設置し、
自分たちの保育園を知ってもらった上で、ホームページから応募させましょう。

ねお保育boxでの
ホームページ制作、リニューアルキャンペーン

2019年02月14日
2017年07月22日
Adobe Muse のレスポンシブサイト Vol.1【居候日記NO.6】

先週、佐渡島までカブで行ってきたkousakusanです。
カブは高速に乗れないので全て下道で行くのですが、さすがに4時出発だと誰も走っていなく
それは地方に行くと顕著になり、さらに快適に。そして三国峠を越えるころには気温が10度近くになりめっちゃ寒い。いやいや、真夏でしょ。ここまでとは、予想外で、湯沢超えるまでは震えながら走っていきました。
でも、三条燕ではやはり猛暑でだるいっす。miitanの故郷は暑く、広く、田んぼな町でしたよw
そんな事を考えて、仕事していると・・・・
LP作らなくっちゃって、気が付いてしまったわけです。でも、時間もリソースもなく、短時間できっちりとクライアントが納得できるサイトをと思い、今回はAdobe Museを起用したって事なのです。
さて、レスポンシブ対応のサイトを作るには一つの関門があります。
オブジェクトやテキストのレイアとが画面サイズに合わず崩れてしまうんです。
CSSでブレークポイントごとに縮小したり、オブジェクトの配置を変えたりする必要があるんですよね
これらのフォーマットが結構面倒です。
そこで、このAdobe MuseCCを使い、そのわずらわしさから解放されようってわけです。
ただ、自動でHTML等が書き出されるので、無駄が多いのは承知。
それでも作業が早く、ワイヤーを作ったり、とにかく速攻でアップする場合は使いやすい。
これでテストして、Dreamweaverで再コーディングしてあげればいいのかな。
カンタンに言うと、イラレやフォトショでやってたワイヤーをこれでやるとそのまま仮アップまで行けてしまうってことだね。
せっかくなんで、レスポンシブのブレークポイントを設けてきっちりレイアウトするようにしてみる。
LP程度の作成しかしない場合、Bootstrapのグリッドシステムフル活用のサイトと見た目変わらず出来ますしね。
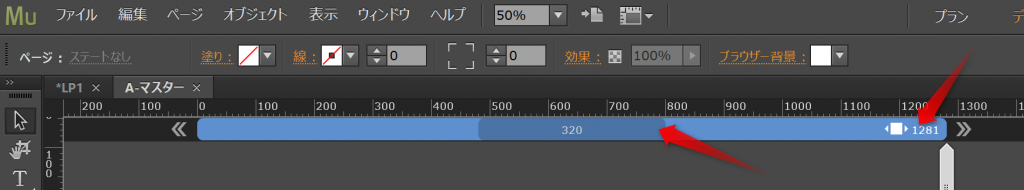
ページをデザインしたらスクラバーで様々な画面サイズをプレビューできます。オブジェクトのレイアウトがiphone nとn puls、タブレット、PCの幅に合わせてCSSで変更していたことが、ブレークポイント追加でできます。
ブレークポイントって?
さまざまな幅をピクセル単位で示し、異なる幅でデザインし、幅をかえてオブジェクトがどのように反応するのかをテストします。ここで崩れたら、このブレークポイントで修正することでピッタリとはまります

では、Adobe先生に何ができるか聞いてみよう!
- オブジェクトの表示/非表示:
PCでは表示させ、スマホでは表示させないと言った場合に対し使う - ブレークポイントごとにオブジェクトの位置を変える:
PCでは横に並べて、スマホでは縦に並べると言った場合に対し使う - レスポンシブ固定を使用する:
どのオブジェクトを静止にして、どのオブジェクトを可変にするかを決定できます。静止オブジェクトがすべてのブレークポイントで同じ位置に留まるように固定できます。 - オブジェクトのサイズ変更:
オブジェクトをブレークポイントごとに異なるサイズにできます。また、ページの幅に基づいてオブジェクトのサイズが自動的に調整されるように設定することもできます。 - さまざまなブレークポイントに合わせたテキストのフォーマット:
ブレークポイントごとにテキストのフォーマットを変えることで、さまざまなブラウザー幅でテキストの見やすさと読みやすさを向上させることができます。
初心者ご用達というよりデザイン先行型の人がコーディング難しっすって時に、使うように作ったみたい。コーディングできる人はデザインはいまいち、デザインできる人はコーディングがいまいち。ま、プロなら特化するのは当たり前でハイブリッドにはならないわけよ。デザイナーが発注する場合、そのデザイン性が崩れるのが嫌で自分で作りたい、また、予算的に難しくコーディングを外注ではなく内製で本番サイトまでワンオフで構築したい場合に活躍しそう。もともとイラレやインデザインのスタッフが作っているようなので、そういう需要狙いって事なのねw
2017年07月22日

