2018年04月05日
WordPressで引用文を入れる事は・・・SEO的な考え方
こんにちは!BUY THE WAYのkousakusanです。
記事を書いていると、Wikipediaなどから知恵をお借りする、また、参考にした事例を紹介するなど 多々文章を引用しますよね。(僕は自分には知識がない時はWEBで検索し、参考にしています。無知な物でw)

「俺もだよ!!考えるの面倒だし!」
お約束かよ!!
おまえ、記事書いてないだろ、スティーブ!!
他人の記事をパクる事は駄目だとわかっていると思いますが、それ以外にもいろいろと理由がありますので
今回は、その辺を紐解いてみたいと思います。
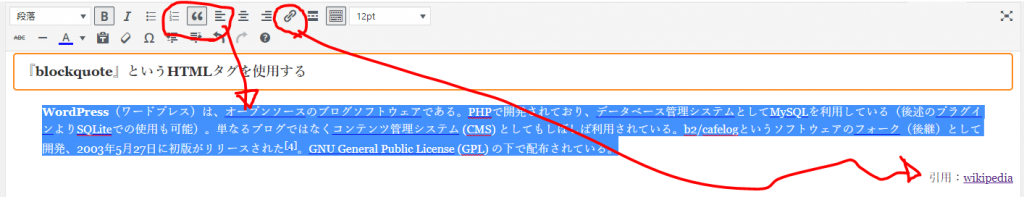
『blockquote』というHTMLタグを使用する

引用文を選択して、‟ボタンを押すと、下記の様に引用されてるよってなります。
で、どこから引用?となるので、さっきのボタンの横のリンク作成を押して「引用:」の隣に書き込み、<a>タグを<cite></cite>で囲ってあげればOK
WordPressのリンクだけでは<site>が付かないので手動で付けます。
そうすると、下記の様に引用されたよって感じになります。(テンプレートごとにCSSの関係でデザインは変わる)
WordPress(ワードプレス)は、オープンソースのブログソフトウェアである。PHPで開発されており、データベース管理システムとしてMySQLを利用している(後述のプラグインよりSQLiteでの使用も可能)。単なるブログではなくコンテンツ管理システム (CMS) としてもしばしば利用されている。b2/cafelogというソフトウェアのフォーク(後継)として開発、2003年5月27日に初版がリリースされた[4]。GNU General Public License (GPL) の下で配布されている。
引用:wikipedia
「blockquote」と「cite」タグ記述とSEOに対する考え方
では、中を見ると、
<blockquote>
<p>引用されたテキスト</p>
引用元:<cite><a href=”引用元url”>引用元ページ名など</a></cite>
</blockquote>
と書いています。
コンテンツの質を上げるため、他サイトから参考資料としてテキストなどを引用する事で、記事との関連性を高める事でSEO的に有効と言えます。
ただ、引用ばっかり使って記事が他人任せになっては価値のないコンテンツとなりSEO的にも意味がなくなります。
『blockquote』タグは、他のサイトから一部抜粋して自分の記事に表示するのに使うタグで、このタグを使わないと、重複コンテンツ(記事が重複している意味)となってしまいます。
このタグを使う事で、引用文は、本文とは違う事をユーザーやGoogleのクローラーにわかるようにします。
これは、サイト内コンテンツの重複ではなく、検索結果に対するコンテンツの重複を意味しています。
検索結果に、同じ内容の記事は同時に出てきません。
引用のルール
必ず引用元をリンク表示してください。書籍からならISBNコードです。
これはユーザーのためであり、Googleのクローラーに対しての為でもあります。
これを怠ると、先ほど書いた通りGoogle的にはペナルティ対象となり、インデックス除外になってしまいます。(二度と検索に出てきません)
いろいろと引用して記事の厚みを持たせ、ユーザーに良いコンテンツを提供することは良い事なのですが
ルールはしっかり守り、記事を作成していきましょう。
2018年04月05日
2018年04月04日
【Criteo 】画像が更新されない?なぜ【備忘録】
こんにちは!BUY THE WAYのkousakusanです。
Criteoの運営をている場合、画像データを入れ替える時って多々あると思います。 でも、完全に新作ならフィードにも追加するので問題ないですが、既存の写真だけ入れ替えの場合 フィードのURLまで変更するのって面倒っすよね。(僕は面倒です!!)

「俺も面倒だよ!!」
おまえ、やってないだろ、スティーブ!!
実際、商品が新しくデザインが変わったのであれば変更も必要かと思いますが、商品は変わらず
斜めの写真に変更した場合、フィードのURLを変えないのであれば、写真は上書きアップロードする場合もあります。
その場合、困ったことに更新されないのですよね。
画像が更新されない理由とは?【Criteo 】の運用法
まず更新は朝の4時に行われる
Criteo の場合、フィード更新は日本時間で言うと朝4時に行われます。
これ以降にフィードをアップしても更新はされません。
画像更新は基本されない
フィードを4時に更新するなら、画像の読み込みも4時におこなれると思っていましたが・・
実は、行われません。
Criteo 曰く
「画像更新の際は画像Urlが変更されるように画像ファイル名などを変更頂ければと思います。
商品画像が入っているUrlが変更されないまま同じUrlで画像のみを変更頂いた場合は、
キャッシュクリアをしないと画像更新されませんため、Url自体を更新頂ければと思います。」
マジかww
これは大変です。キャンペーンが終わっているのにキャンペーン画像が出ちゃっている。
サーバー上にある画像を削除し、新しい画像データを別名で保存。
フィードのURLを変更して、こちらも更新。
むむむ、めんどい。
キャッシュクリアは対応してくれないのか?
クリテオ曰く
キャッシュクリアは弊社で対応させていただくことは可能ですが、
画像に関しましては基本的にはUrlが更新されない場合、画像が更新されませんのでUrlの変更をお願いしております。
キャッシュクリアの場合はご依頼をいただけましたら対応可能ですが、手動対応となりますため頻度の高いご対応が出来かねます点、ご了承頂ければと思います。
なるほど、さすがです。ご対応いただけるそうです。
ただ、手動対応となると、とても申し訳なくて頼めません。
今月は頼むとして、来月からは画像URLも変更していこうかと思いました。

しっかりやれよって?
お前もたまにはやれよ!!次からはお前の仕事な!

「まじか!!!」
また、何かありましたら、どこかの記事でお会いしましょう!
ではでは!!
2018年04月04日
2018年04月03日
WordPressで自分用テンプレートで簡単に日記を書きたい!【TinyMCE Templates】便利なプラグインの活用法
こんにちは、BUY THE WAYのkousakusanです。
WordPressの記事を書いている場合、大体形が決まっていて、毎回前回のを参照して書くのって 面倒っすよね。(僕は面倒です!!)

「俺も面倒だよ!!」
おまえ、書いてないだろ、スティーブ!!
WordPressの良いところは、無数にある有志による無料プラグインでのカスタム化がスゴイとこです。
活用しない手はないですねw
この、毎回の面倒を解決するテンプレート簡単作成プラグイン「TinyMCE Templates」入れたので紹介します。
自分用テンプレートで簡単に日記を書く【TinyMCE Templates】の活用法
TinyMCE Templatesの使い方
じゃ、早速テンプレート作ってみよう
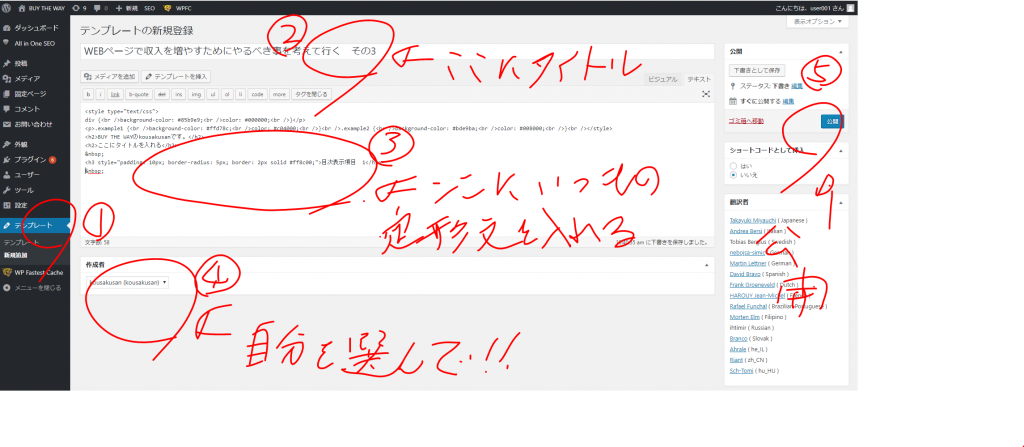
下の図の順番で作成します。

- ①を押すと、テンプレートって出るので「新規追加」をクリックして
- すると図のようにテンプレート新規登録画面に移動します。
- ②にテンプレート名を入れます。
- ③にテンプレートの内容を入れます。(サンプルはテキストにしてHTMLを記入していますが、いつも通りのビジュアルでOKです)
- ④自分のアカウントを選びます。
- ⑤「公開」ボタンをクリックして登録完了!
はい、テンプレートが出来ました!!
登録したテンプレートを使ってみよう!
では、早速テンプレートを使ってみましょう

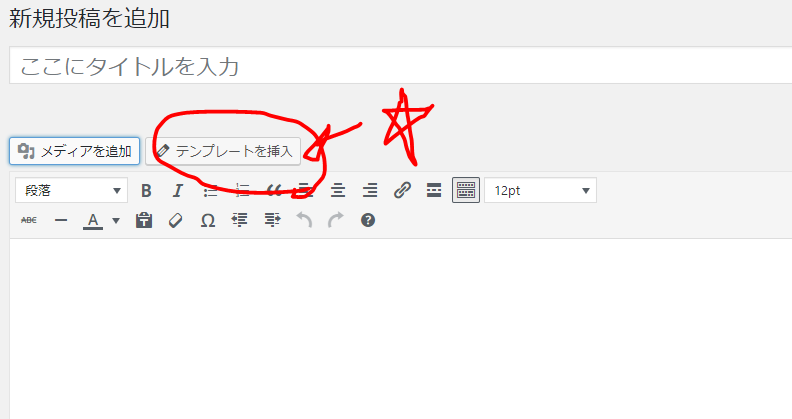
いつもの日記を書く画面を出して、新しく追加されたボタン ☆の所「テンプレートを挿入」をクリックします。

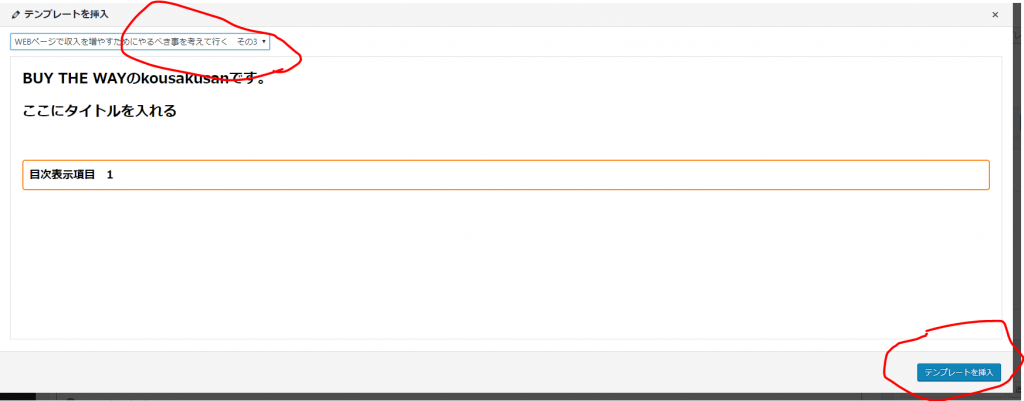
こんな、モーダルが立ち上がりますので、先ほど作ったテンプレートを選びます。
選ぶと、先ほどのテンプレートが表示されますので、確認したら「テンプレートを挿入」ボタンを押してください。

はい、投稿画面に先ほどのテンプレートが挿入されました。
これで毎回、「こんにちは」だの、なんだのって言う定形分のコピー作業から解放されますね。
今後、「保育BOXの事や、自社採用の事、会社のいつものメンバー日記などの記事スタイルを統一することが出来ますね。
管理もしやすくなりましたw
2018年04月03日
2018年03月20日
WEBページで収入を増やすためにやるべき事を考えて行く その3
BUY THE WAYのkousakusanです。
前回から始まりました「WEBページで収入を増やすためにやるべき事を考えて行く」の”その3”となります。
前回は、こちらね
WEBページで収入を増やすためにやるべき事を考えて行く その1(WEBページで稼ぐ??)
WEBページで収入を増やすためにやるべき事を考えて行く その2(WEBページで稼ぐ??)
さて、前回宿題にしてたよな、スティーブ!!(同じ件でスタートだ)

「まじか~~~!今回もやってないよー」
「こっちがまじかーー!だよ!」小峠風
レスポンシブデザイン?リキッドデザイン?
スマホと言っても画面の大きさはまちまちで、いまいち統一感がない。
ま、それはユーザーが大きいのが良いとか小さいのが良いとかあるから、それに合わせて行かないと選んでもらえないのよね。
PC、タブレット、スマホと全ての画面に対応するためなら「レスポンシブ」か「リキッドデザイン」なのか・・・・
ちょっとその辺も考えてプラットフォームを考えて行きたいと思います。
ユーザーのデバイスに関係なく、同じ URL で同じ HTML コードを配信しますが、画面サイズに応じて表示を変えることができます。
画面の横幅でCSSを切り変えて、表示させます。
切り替え地点の事を「ブレイクポイント」と言い、pxで指定します。
スマートフォンの場合
414px iPhone6 Plus
375px iPhone6、iPhone6S
320px iPhone5Sまで
360px アンドロイド端末
タブレットの場合
1280px×800px Nexus10
768px×1024px iPad、iPad mini、Nexus9
600px×960px Nexus 7
PCの場合
1920px×1080px
1366px×768px
1280px×1024px
どうした、スティーブ?

こんなの全部やるのかだって?
あのな、スティーブ!これからドンドン増えていく解像度にいちいち合わせられないだろ?
だからレスポンシブデザインやリキッドデザインを使うんだよ。
レスポンシブの場合
スマートフォン320px < 600px タブレット 960px < 1281px PC
この3つでブレイクポイントを決めてあげれば、とりあえずOKです。
後はCSS3でメディアクエリを書いて、このサイズで適正な状態に変更するわけです。
でも、中途半端な画面サイズになった時に、変な改行したりして崩れるんだよな・・・
へたっぴだからかなwww

つかえね・・・・だと!
リキッドデザインの場合
ブラウザーの横幅に合わせてコンテンツの表示サイズも変更されるので、多少領域が変更されても崩れません。
これなら、今までと違うサイズが出てきてもレイアウトが崩れる事はないですね。
でも、レスポンシブみたいに、スマホだと長くなるからこの画像はOFFとかできないので
無駄に長くなっちゃうんだよね。デザインも固定されちゃうのでスマホサイト!って感じで新たに作ったみたいにならないのが
レスポンシブとの違いだね。

「どっちもいまいちだな!!」
それを、しっかりと作るのがプロでしょうが!
ではそんなスティーブ君に、ワードプレスでやったらどうなるか次回までに調べてくるように。
ちなみに、ワードプレスはレスポンシブ対応なので、そのまま作ってもスマホに対応するテンプレートが
沢山あるのだ。このテンプレートを使う事で、だれでもレスポンシブな記事が書けるのだよ。

やっとワードプレスかよ!
って言うか、また宿題かよ!
ま、どうせやらないから良いかww」
「wwじゃねえよ!やれよ!!」
2018年03月20日
2018年02月21日
WEBページで収入を増やすためにやるべき事を考えて行く その2
BUY THE WAYのkousakusanです。
前回から始まりました「WEBページで収入を増やすためにやるべき事を考えて行く」の”その2”となります。
前回は、こちらね
WEBページで収入を増やすためにやるべき事を考えて行く その1(EWBページで稼ぐ??)
さて、前回宿題にしてたよな、スティーブ!!

「まじか~~~!やってないよー」じゃないよ!!
それをどうすれば良いか考えて行こうというのが今回の企画なので、今回はどんなページを作って行けばいいかな?
まずなにから手を付ければいいのか?
まずなにから手を付ければいいのか
どうやら、2015年のデータだが、1740億、2016年は2000億とアフィリエイト市場は成長しているようだ
でも、これって氷山の一角の話で、ページ作ったら即稼げるわけではないよね。
ま、宝くじは買わないと当たる当たらないの土俵にも乗れないのと同じで、まずはWEBページを持つことが必要と感じました。
良し、京都に行こう的な感じで、「よしページを作ろう」で行ってみよう
では、何を使ってページを作ろうか?

いま、流行ってるかっこいいページデザインは、HTML5のページだよね。
さらに、CSS3も外せないよな

でも、一から書いて行くのって難しい。
よくわからん。ってなります。
でも、記事を書いていくパターンのページを今回は作るつもりなので、一度作ってしまえば
後はテンプレート化してしまえば良いかな。良し、それで行こう!!
で、CSS3だが、こちらも同じだね。
元々サイトデザインを統一し、作業性を一元管理できる意味でこっちも一発作ってしまえばOKでしょう。
なんだい、スティーブ?
「スマホサイトも作るのか?」だって?

くそ、腹立つww
確かに日本の70%以上はスマホで見ているそうなんで、無視できない。
さらに言えば、モバイルフレンドリーとかいうのも影響してくるし・・・・
じゃ、どうする?
そんなの組むのか?はやりのレスポンシブにするか?
じゃ、来週までのしゅくだいな !スティーブ!

そんな顔してもだめだぜ!
2018年02月21日

