2017年07月22日
Adobe Muse のレスポンシブサイト Vol.1【居候日記NO.6】

先週、佐渡島までカブで行ってきたkousakusanです。
カブは高速に乗れないので全て下道で行くのですが、さすがに4時出発だと誰も走っていなく
それは地方に行くと顕著になり、さらに快適に。そして三国峠を越えるころには気温が10度近くになりめっちゃ寒い。いやいや、真夏でしょ。ここまでとは、予想外で、湯沢超えるまでは震えながら走っていきました。
でも、三条燕ではやはり猛暑でだるいっす。miitanの故郷は暑く、広く、田んぼな町でしたよw
そんな事を考えて、仕事していると・・・・
LP作らなくっちゃって、気が付いてしまったわけです。でも、時間もリソースもなく、短時間できっちりとクライアントが納得できるサイトをと思い、今回はAdobe Museを起用したって事なのです。
さて、レスポンシブ対応のサイトを作るには一つの関門があります。
オブジェクトやテキストのレイアとが画面サイズに合わず崩れてしまうんです。
CSSでブレークポイントごとに縮小したり、オブジェクトの配置を変えたりする必要があるんですよね
これらのフォーマットが結構面倒です。
そこで、このAdobe MuseCCを使い、そのわずらわしさから解放されようってわけです。
ただ、自動でHTML等が書き出されるので、無駄が多いのは承知。
それでも作業が早く、ワイヤーを作ったり、とにかく速攻でアップする場合は使いやすい。
これでテストして、Dreamweaverで再コーディングしてあげればいいのかな。
カンタンに言うと、イラレやフォトショでやってたワイヤーをこれでやるとそのまま仮アップまで行けてしまうってことだね。
せっかくなんで、レスポンシブのブレークポイントを設けてきっちりレイアウトするようにしてみる。
LP程度の作成しかしない場合、Bootstrapのグリッドシステムフル活用のサイトと見た目変わらず出来ますしね。
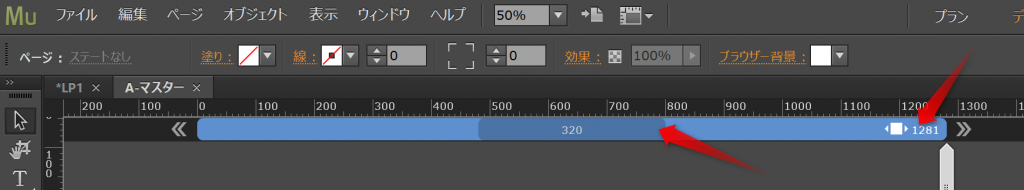
ページをデザインしたらスクラバーで様々な画面サイズをプレビューできます。オブジェクトのレイアウトがiphone nとn puls、タブレット、PCの幅に合わせてCSSで変更していたことが、ブレークポイント追加でできます。
ブレークポイントって?
さまざまな幅をピクセル単位で示し、異なる幅でデザインし、幅をかえてオブジェクトがどのように反応するのかをテストします。ここで崩れたら、このブレークポイントで修正することでピッタリとはまります

では、Adobe先生に何ができるか聞いてみよう!
- オブジェクトの表示/非表示:
PCでは表示させ、スマホでは表示させないと言った場合に対し使う - ブレークポイントごとにオブジェクトの位置を変える:
PCでは横に並べて、スマホでは縦に並べると言った場合に対し使う - レスポンシブ固定を使用する:
どのオブジェクトを静止にして、どのオブジェクトを可変にするかを決定できます。静止オブジェクトがすべてのブレークポイントで同じ位置に留まるように固定できます。 - オブジェクトのサイズ変更:
オブジェクトをブレークポイントごとに異なるサイズにできます。また、ページの幅に基づいてオブジェクトのサイズが自動的に調整されるように設定することもできます。 - さまざまなブレークポイントに合わせたテキストのフォーマット:
ブレークポイントごとにテキストのフォーマットを変えることで、さまざまなブラウザー幅でテキストの見やすさと読みやすさを向上させることができます。
初心者ご用達というよりデザイン先行型の人がコーディング難しっすって時に、使うように作ったみたい。コーディングできる人はデザインはいまいち、デザインできる人はコーディングがいまいち。ま、プロなら特化するのは当たり前でハイブリッドにはならないわけよ。デザイナーが発注する場合、そのデザイン性が崩れるのが嫌で自分で作りたい、また、予算的に難しくコーディングを外注ではなく内製で本番サイトまでワンオフで構築したい場合に活躍しそう。もともとイラレやインデザインのスタッフが作っているようなので、そういう需要狙いって事なのねw
2017年07月22日
2017年07月20日
動的検索広告(DSA)の運用 Vol.2【居候日記NO.5】
「動的検索広告(DSA)の運用について Vol.2
パラメータークエリってどないすんねん」
先週、佐渡島までカブで行ってきたkousakusanです。
総走行距離 436+229+336+171=1172kmで燃費計算すると、
70km/Lで、2000円でしたw
そんな事を考えて、仕事していると
・
・
・
そういえばDSAのパラメーターってどうやってつけるのよって思った。
http://www.buy-the-way.jp/wp/wp-admin/post.php?post=268
これの?より前の部分がドメインまでは固定で、ドメインから?までは動的なのよね。
そうなると、?以降をくっつければ良いじゃんって事になるんだけど、どうすればいいの?
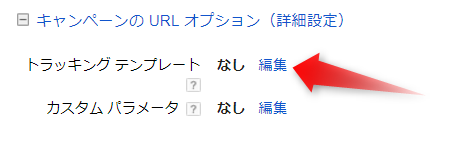
実は、DSAだろうが、なんだろうがAdwordsには「キャンペーンの URL オプション(詳細設定)」がある。
ValueTrack パラメータを活用。
これを活用することで可能となります。

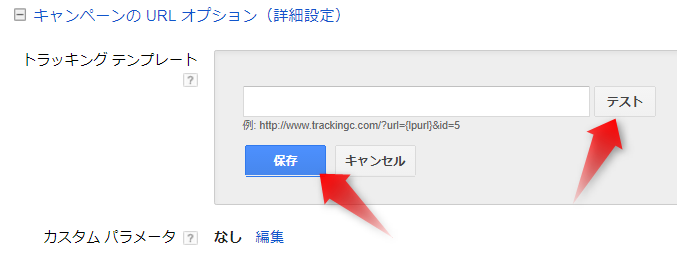
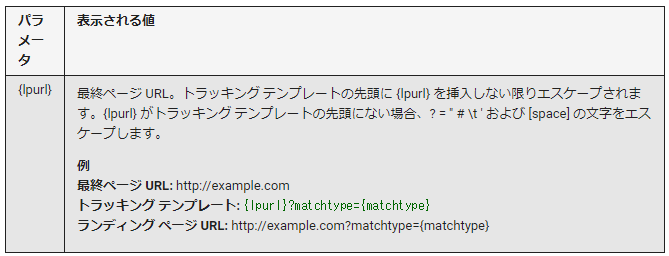
例: http://www.trackingc.com/?url={lpurl}&id=5
これが曲者で、この例では私は理解できなかったのです。(残念)
でも、いちいちフィードに全ページ入れるのって動的の意味ねえじゃんって事で探ってみた。

で、「{lpurl}?post=268 」と入力して「テスト」すると・・・
トラッキング テンプレート
{lpurl}?post=268 (キャンペーン単位)
最終ページ URL
http://www.buy-the-way.jp/wp/wp-admin/post.php(広告単位)
使用される属性
{lpurl}:http://www.buy-the-way.jp/wp/wp-admin/post.php(広告単位)
クリック URL
http://www.buy-the-way.jp/wp/wp-admin/post.php?post=268
注記
このテストでは AdWords のポリシー違反の確認は行われません。 詳細
ここね
クリック URL
http://www.buy-the-way.jp/wp/wp-admin/post.php?post=268
出来てるね。
{lpurl}は、事前に設定した最終ページURLです

これで、無事に掲載することが出来ました。
?の後ろも変えたい・・・だと・・
そんなん、次回やでw(エセ関西人)
2017年07月20日
2017年07月18日
こどもの習い事
今日はものすごい雨です。
帰りが憂鬱です。
最近こどもの習い事で悩んでいました。
サッカースイミング、今話題のプログラミングなどこの夏休みにさせてみたい!
と話をふったのですが本人は一向にやる気なし・・・
やる気スイッチを探しまくり、たどりついたのが【ロボット教室】
本人は月2回というのに毎週行きたいというほどはまりまくっています。
レゴのようなブロックに動力をつけて動かす。みたいな感じのロボットです。
ブロックなので車にしたり、恐竜にしたりとできるようです。
先生が言うにはロボット教室も「ここが動くとここも動く」だから・・・と
順を追って考えるくせがつけられる。また説明書を熟読しなければいけないので読解力もつく。
また創造する力も伸ばすことができますよとのこと。
説明を受け、本人もやる気だしと通うことに決めました。
動力の原理までつきつめる理系男子になってくれないかと期待しつつ、明日2回目のロボット教室です。
このまま興味を持ち続けて
東京大学RoboTech
に入ってくれないかなぁ。
2017年07月18日
2017年07月15日
5級を制覇!!!
さぁ、やってやって参りました。イサコムのブログデー。
2017年6月15日より、運動不足の改善の為スポーツジムに通い始めたイサコムです。
3日坊主にもなる事なく早1ヵ月、週2日仕事終わりに通っております。
うーん、上出来、上出来。えらいぞ俺!!
体重は64.5kg→62.7kg -1.8kg
ウェストもベルト2サイズ分細くなりました。
ジムでは主に、クライミングをしてます。ボルダリング?w 違いはまだ初心者の為、分かりかねます。
ボルダリングにはレベルがあります。↓こんな感じ。6段が最強です。
8級、7級、6級、5級、4級、3級、2級、1級、初段、2段、3段、4段、5段、6段
初段以上は、恐らく神の領域なので、よく分からないです。w
イメージとしては片腕で懸垂が何回かできないと無理だと思います。w
私が通っているジムは1級まであり、級毎にレベル1~9まであります。
常連のおば様、Sさんに教えて貰い。5級からスタートをしました。
昨日、1ヵ月かかり、ようやく5級のレベル9まで制覇しました。
ジムに行くたびに、前回よりも成長している自分を実感できるので楽しいです。
登れなかったレベルのコースを落とすのは気持ちがいいですね!達成感があります!!
【次の目標】8月15日迄
体重:59kg台へ突入!!
4級制覇!、早ければ3級も制覇!早くネクストレベルの自分になりたいですね。
オリンピックも少しだけ視野に入れています。w
ジムにはあまり人がいないので登り易いですが、
一緒にボルダリングをする仲間が早く欲しいですね~
張り合いが欲しい。w
さて、来週からは4級に挑戦です。
それではまた!!!
【ジム日の流れ】
ボルダリング→筋トレ→サウナ→サラダチキン




2017年07月15日
2017年07月14日
動的検索広告(DSA)の運用 Vol.1【居候日記NO.4】
「動的検索広告(DSA)の運用について」
いやいや、佐渡島までカブで行ってきたkousakusanです。
総走行距離 436+229+336+171=1172kmをカブにキャンプ道具積んで、いって来ましたわ!
ものすごく綺麗で、梅雨なにの晴れて最高でした。
で、そんな素晴らしい夏休みが終わって非日常に戻ってきて、「ふ」と考えたのです。
動的広告ターゲットでページフィードを使うことで、特定のページを動的に最終ページURLに指定できいるのだが、
じゃ、そのLPに合った広告文を考えたいのにどうすればいいのよ?と思ってました。
ま、作っていくとだんだんわかる事なのだが、広告グループを作るときにこれやんケ!と思ったのでココに書いておこうw
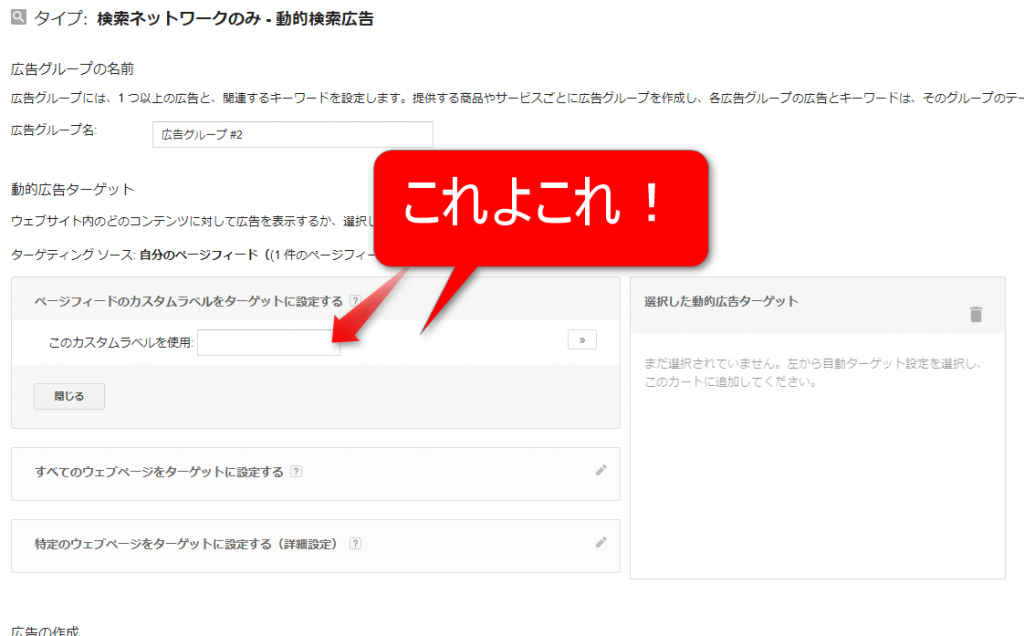
「ターゲティング ソース: 自分のページフィード((1 件のページフィード, hogehoge.jp))のみを使用する」
の下に四角囲まれた3種類の内容がある。

※ページフィードのカスタムラベルをターゲットに設定する
※すべてのウェブページをターゲットに設定する
※特定のウェブページをターゲットに設定する(詳細設定)
これの「ページフィードのカスタムラベルをターゲットに設定する」を開いて、「このカスタムラベルを使用:」にターゲット名を入れればよかったのだ
例えば、法人用のLPを指定したい場合、フィードの「このカスタムラベルを使用:」に「法人」と入れて設定し、広告グループ作るときに「ページフィードのカスタムラベルをターゲットに設定する」で「法人」を指定してあげればLPを指定できる。
これで、きっちりとセグメントできるって事で、あとの設定は皆さんよろしくっとww
この記事は、づづくで!
2017年07月14日

