2018年04月12日
新人教育のすすめ?
こんばんは!!ayanonです!!!
4月になり、いつもの通勤電車にも心なしかフレッシュな人が増えたような気がします。
かくいう弊社BUY THE WAYにも新卒さん、バイトさん合わせて4人のメンバーが新しく入ってくれました。
みんなわたしより若い…めっちゃかわいい…同い年も来てくれた…うれしい…(;▽;)
さてはて、そんな訳で宮崎ぶり?位にちゃんとした「新人教育」を行っている次第でございます。
ここで皆さま。新しい子に何かを教える時なにを気を付けていますか?
できてるかどうかは別にしてですが、ayanonが気を付けていることは大きくこの3つです。
・分からない事ができたとき、聞きやすい気安さ(マジ大事頑張る)
・専門用語は使わない、身近なもので例えるなどの理解のしやすさを上げていく
そして、一番大事にしているのが最後の1つ。
・何かを教えたい時、横着をしないで根本から順を追って説明していく
話はぐっと昔に遡りますが、高校の頃は定期試験の前に友だちを集めて世界史の授業を開いていました。
最初は2人で始めた授業ですが、口コミと評判により10名近くまで増やした実績があります。赤点予備軍を救ってたよ!
その時に本当に、本っ当に痛感したのが「根本が分からなければ理解力がぐっと下がる」ということ。
歴史はすべての出来事がつながっています。誰かの起こした行動が、次の何かを引き寄せていくものです。
「WW1ではドコとドコが争って、WW2はドコとドコが争ったよ!」って国だけ覚えるよりも、
「元々アソコとアソコは仲が悪いよ」「あそこの土地はずーっと前から小競り合いが絶えなかったよ」という基礎知識があった方が、
「どうしてそうなったか」がより自分にとって身近に、そして鮮明に分かるようになるんです。よね!多分!
ちなみにその「小競り合いが絶えなかった地域」に住んでいた人がEUを作ったりしているので、歴史はすべて繋がっていることをまたシミジミと…思います…楽しい…
と、言ういきさつがあってayanonはそこを一番に気を付けていますが
わたしより全然新人教育に精通したバイトちゃんに聞いたところ
「堅苦しい説明より、面白い説明でインパクト出して覚えてもらいやすくしています!」と言われ、なるほどな~~~~~!!!と思った次第です。
それもさもありなん!
と、言うわけで。あなたは新しい子に何かを教える時、なにを気を付けていますか?
全然関係ないけどわたしの好きな名言は
統計はビキニと一緒だ。さらけ出しているように見せて、大事なところは隠されている。
ウィンストン・チャーチル.
です。チャーチルの名言はイギリス人らしいユニークなのが多いのでお勧め。と、言うわけで今週土曜日「ウィンストン・チャーチル/ヒトラーから世界を救った男」見ます!!楽しみ!!!
それでは!
2018年04月12日
2018年04月06日
WordPressの便利な目次プラグイン「Table of Contents Plus」を入れてみた
こんにちは!BUY THE WAYのkousakusanです。
WordPressの記事を書いている場合、「目次って入れてる記事多いから入れてみたい」って思っている人多いっすね。
確かに毎回目次書くのって面倒っすよね。(僕は面倒です!!)

「俺も面倒だよ!!」
おまえ、すでにテンプレートだよ、スティーブ!!
このやりとり、飽きてきたw
目次なら、プラグインで簡単に実装出来てしまう所が、WordPressの良いところですね。
もう、実装したので「私の記事に目次が!」ってなっている方もいらっしゃると思いますが
ご心配なく、ルールを設定しているのでその通り書いていけば目次を表示させれるし、非表示にも出来ます。
WordPressの便利な目次プラグイン「Table of Contents Plus」の活用法
目次の表示方法
簡単です。
<h3>目次項目</h3>
この、<h3>で囲ってあげる事で、目次として拾い上げます。
でも、これが一つの場合は目次いらないですよね。
記事内に、2つ以上存在したら目次として表示する様に設定しました。
この記事だと、このオレンジの枠の中がそれにしてあります。
<h3 style=”padding: 10px; border-radius: 5px; border: 2px solid #ff8c00;”>目次の表示方法</h3>
このように書いています。
例えば、下にこのように書いておくと、自動的に上の方に水色枠で目次が生成されます。
クリックするとこの下の部分にスクロールします。
目次表示項目 1
目次表示項目 2
目次表示項目 3
目次表示項目 4
目次表示項目 5
今回は、目次について書いてみました。
今後、コンテンツ記事を書く場合、目次は必要になるので便利と思っていただけたらw
また、何かありましたら、どこかの記事でお会いしましょう!
ではでは!!
2018年04月06日
2018年04月05日
はいっ!ひょっこりはん。
どうも、最近のマイブームは「焼き鳥」を食べること、
しかも砂肝にはまっているhideponです。
最近、歳を感じることが多く、ご飯の量も少なくなってきている。。。
今日のランチもご飯大盛りにしたことを後悔しているとか。。。
そうなんです!!なんとーーーーー
バイザウェイに4月から2名の社員が入社しました!
hideponも入社して、もうすぐ6年。
自分も昔は、こんな初々しい感じだったのかーーーと
なんだか懐かしい気分になりました。
自分自身も、新たなメンバーとさらなる飛躍をとげられるよう、
さらに精進してまいります。
3月末に開催した、送別会での写真!
こんな感じでワイワイやってますー!



こんなバイザウェイを引き続き宜しくお願い致します。
—
自分自身を裏切らない努力の姿勢が
未来の結果として現れてくる。
by羽生善治
—
それでは!!!!
2018年04月05日
2018年04月05日
WordPressで引用文を入れる事は・・・SEO的な考え方
こんにちは!BUY THE WAYのkousakusanです。
記事を書いていると、Wikipediaなどから知恵をお借りする、また、参考にした事例を紹介するなど 多々文章を引用しますよね。(僕は自分には知識がない時はWEBで検索し、参考にしています。無知な物でw)

「俺もだよ!!考えるの面倒だし!」
お約束かよ!!
おまえ、記事書いてないだろ、スティーブ!!
他人の記事をパクる事は駄目だとわかっていると思いますが、それ以外にもいろいろと理由がありますので
今回は、その辺を紐解いてみたいと思います。
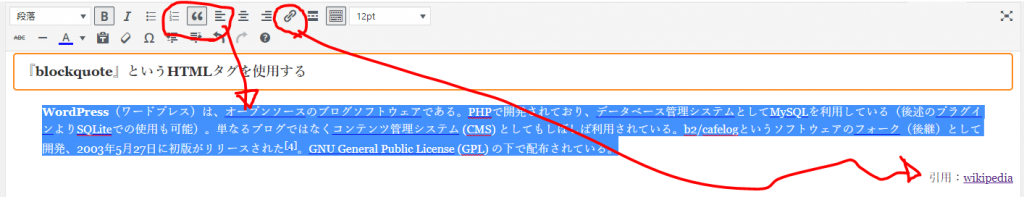
『blockquote』というHTMLタグを使用する

引用文を選択して、‟ボタンを押すと、下記の様に引用されてるよってなります。
で、どこから引用?となるので、さっきのボタンの横のリンク作成を押して「引用:」の隣に書き込み、<a>タグを<cite></cite>で囲ってあげればOK
WordPressのリンクだけでは<site>が付かないので手動で付けます。
そうすると、下記の様に引用されたよって感じになります。(テンプレートごとにCSSの関係でデザインは変わる)
WordPress(ワードプレス)は、オープンソースのブログソフトウェアである。PHPで開発されており、データベース管理システムとしてMySQLを利用している(後述のプラグインよりSQLiteでの使用も可能)。単なるブログではなくコンテンツ管理システム (CMS) としてもしばしば利用されている。b2/cafelogというソフトウェアのフォーク(後継)として開発、2003年5月27日に初版がリリースされた[4]。GNU General Public License (GPL) の下で配布されている。
引用:wikipedia
「blockquote」と「cite」タグ記述とSEOに対する考え方
では、中を見ると、
<blockquote>
<p>引用されたテキスト</p>
引用元:<cite><a href=”引用元url”>引用元ページ名など</a></cite>
</blockquote>
と書いています。
コンテンツの質を上げるため、他サイトから参考資料としてテキストなどを引用する事で、記事との関連性を高める事でSEO的に有効と言えます。
ただ、引用ばっかり使って記事が他人任せになっては価値のないコンテンツとなりSEO的にも意味がなくなります。
『blockquote』タグは、他のサイトから一部抜粋して自分の記事に表示するのに使うタグで、このタグを使わないと、重複コンテンツ(記事が重複している意味)となってしまいます。
このタグを使う事で、引用文は、本文とは違う事をユーザーやGoogleのクローラーにわかるようにします。
これは、サイト内コンテンツの重複ではなく、検索結果に対するコンテンツの重複を意味しています。
検索結果に、同じ内容の記事は同時に出てきません。
引用のルール
必ず引用元をリンク表示してください。書籍からならISBNコードです。
これはユーザーのためであり、Googleのクローラーに対しての為でもあります。
これを怠ると、先ほど書いた通りGoogle的にはペナルティ対象となり、インデックス除外になってしまいます。(二度と検索に出てきません)
いろいろと引用して記事の厚みを持たせ、ユーザーに良いコンテンツを提供することは良い事なのですが
ルールはしっかり守り、記事を作成していきましょう。
2018年04月05日
2018年04月04日
【Criteo 】画像が更新されない?なぜ【備忘録】
こんにちは!BUY THE WAYのkousakusanです。
Criteoの運営をている場合、画像データを入れ替える時って多々あると思います。 でも、完全に新作ならフィードにも追加するので問題ないですが、既存の写真だけ入れ替えの場合 フィードのURLまで変更するのって面倒っすよね。(僕は面倒です!!)

「俺も面倒だよ!!」
おまえ、やってないだろ、スティーブ!!
実際、商品が新しくデザインが変わったのであれば変更も必要かと思いますが、商品は変わらず
斜めの写真に変更した場合、フィードのURLを変えないのであれば、写真は上書きアップロードする場合もあります。
その場合、困ったことに更新されないのですよね。
画像が更新されない理由とは?【Criteo 】の運用法
まず更新は朝の4時に行われる
Criteo の場合、フィード更新は日本時間で言うと朝4時に行われます。
これ以降にフィードをアップしても更新はされません。
画像更新は基本されない
フィードを4時に更新するなら、画像の読み込みも4時におこなれると思っていましたが・・
実は、行われません。
Criteo 曰く
「画像更新の際は画像Urlが変更されるように画像ファイル名などを変更頂ければと思います。
商品画像が入っているUrlが変更されないまま同じUrlで画像のみを変更頂いた場合は、
キャッシュクリアをしないと画像更新されませんため、Url自体を更新頂ければと思います。」
マジかww
これは大変です。キャンペーンが終わっているのにキャンペーン画像が出ちゃっている。
サーバー上にある画像を削除し、新しい画像データを別名で保存。
フィードのURLを変更して、こちらも更新。
むむむ、めんどい。
キャッシュクリアは対応してくれないのか?
クリテオ曰く
キャッシュクリアは弊社で対応させていただくことは可能ですが、
画像に関しましては基本的にはUrlが更新されない場合、画像が更新されませんのでUrlの変更をお願いしております。
キャッシュクリアの場合はご依頼をいただけましたら対応可能ですが、手動対応となりますため頻度の高いご対応が出来かねます点、ご了承頂ければと思います。
なるほど、さすがです。ご対応いただけるそうです。
ただ、手動対応となると、とても申し訳なくて頼めません。
今月は頼むとして、来月からは画像URLも変更していこうかと思いました。

しっかりやれよって?
お前もたまにはやれよ!!次からはお前の仕事な!

「まじか!!!」
また、何かありましたら、どこかの記事でお会いしましょう!
ではでは!!
2018年04月04日

